Novum Novem
UX Design

Remise en contexte
L’association Novum Novem
Créer par 2 sœurs en 2019, elle a pour but de faire changer le regard sur le vieillissement avec 3 grandes actions :
- Sensibiliser au vieillissement
- Développer des projets culturels en interne
- Proposer et accompagner des projets en externe
L’équipe du projet
Les méthodes utilisées
Planification
Définition du projet
et recherches préliminaires
Nous avons débuté en reformulant le brief du client fourni, établissant ainsi une roadmap détaillée dans Notion pour contextualiser chaque étape.
Pour définir la problématique, nous avons analysé le verbatim de la vice-présidente de l’association. C’est ainsi que nous avons opté pour la méthode des 5 pourquoi, pour dévoiler la problématique.
Une problématique et un brief client pour lesquels nous avons identifié des enjeux. Et enfin des objectifs et des personæ hypothétiques à l’aide de cartes UX pour nous guider concernant la résolution des problèmes et par la suite pouvoir évaluer leurs succès.

Exploration
Recueil des besoins utilisateurs
Nous avons initié des entretiens de 30 minutes avec deux utilisatrices sur Zoom. À travers des questions ouvertes. Nous avons exploré quatre grands thèmes liés au vieillissement : leur situation, leurs habitudes, leur sensibilisation et leur santé.
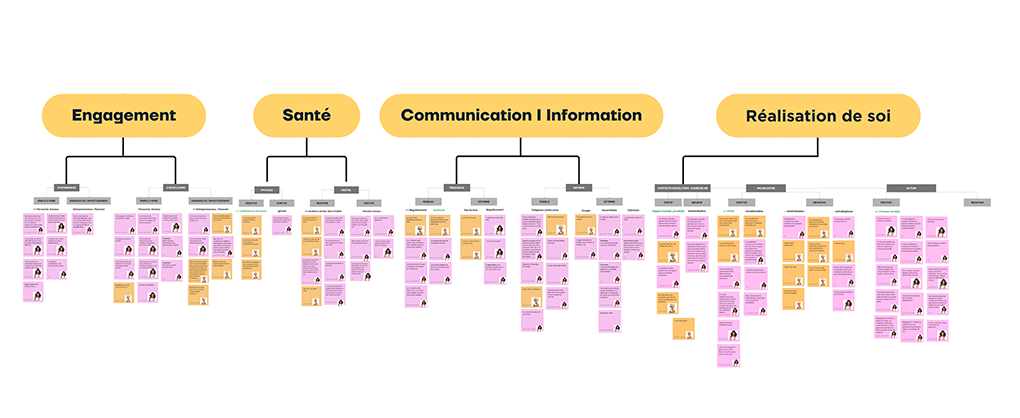
Cela nous a permis de recueillir des verbatims et de les analyser à l’aide d’un diagramme d’affinités axé sur le comportement psychologique, en vue de perfectionner nos personas cibles.


Idéation
Production d’idées de conception
Nous avons organisé un atelier sur Figjam avec 5 participants dans le but de stimuler l’intelligence et la créativité collective, cherchant ainsi à identifier à la fois des répétitions et des divergences pour générer des idées de conception.
À travers une analyse répondant à nos objectifs initiaux, nous avons repéré des intentions d’images et de formulations liées au vieillissement.
De plus, grâce au retour des utilisateurs, nous avons constaté que le site actuel manquait de clarté, rendant le sujet dans son ensemble peu compréhensible.
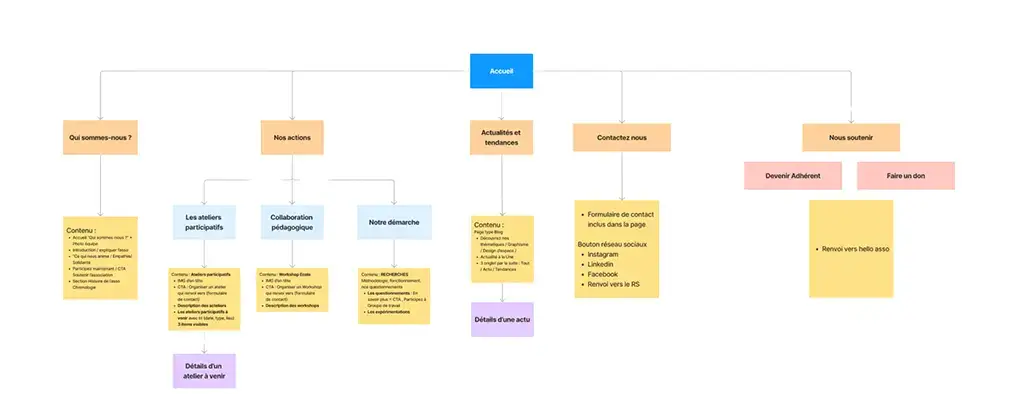
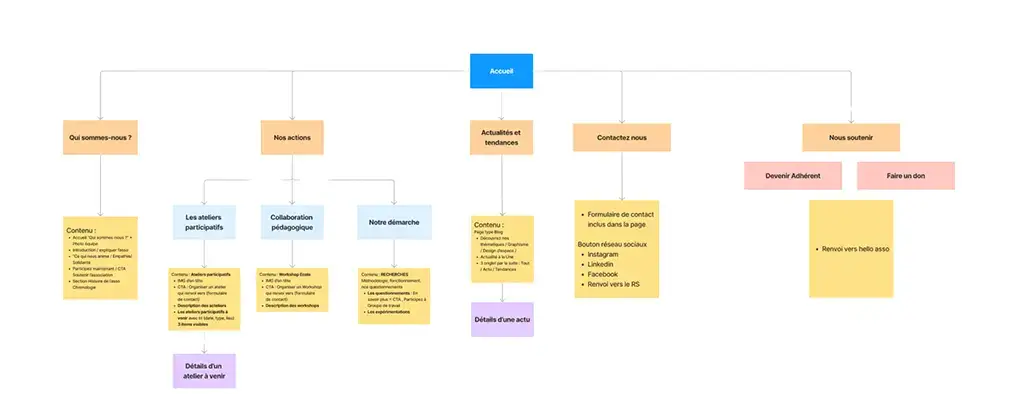
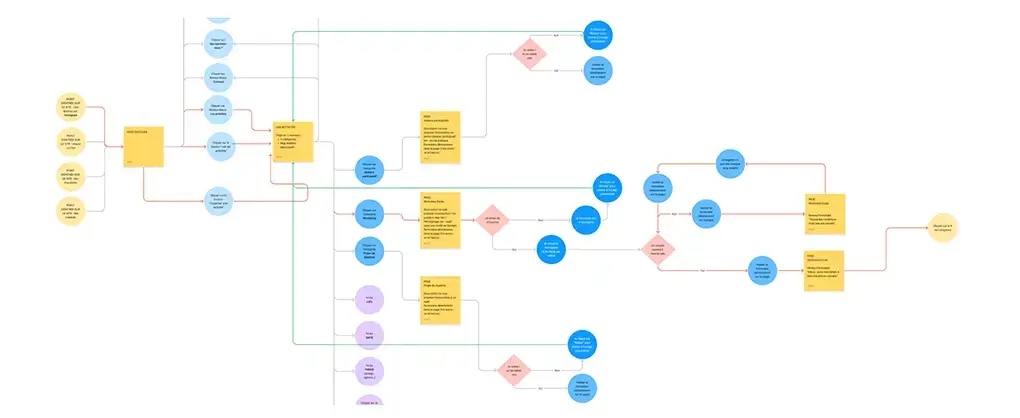
Ces résultats d’atelier nous ont permis de structurer l’arborescence et le User flow du projet.




Génération
Formalisation de solutions
de conception
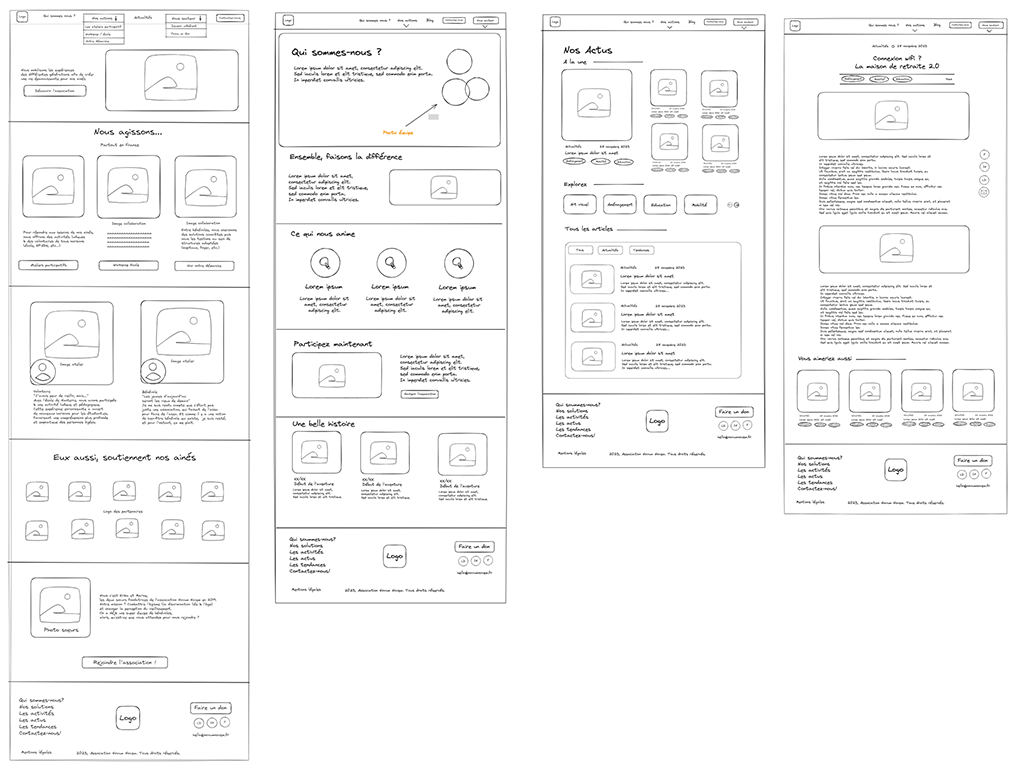
Afin de simplifier la communication entre les membres de l’équipe, nous avons utilisé Excalidraw et Procreate pour orchestrer une organisation efficace des informations. Nous avons esquissé les Wireframes pour créer une base solide, réalisant une itération rapide et visuelle pour structurer les interfaces avant la conception détaillée.
Évaluation
Évaluation itérative
des solutions générées
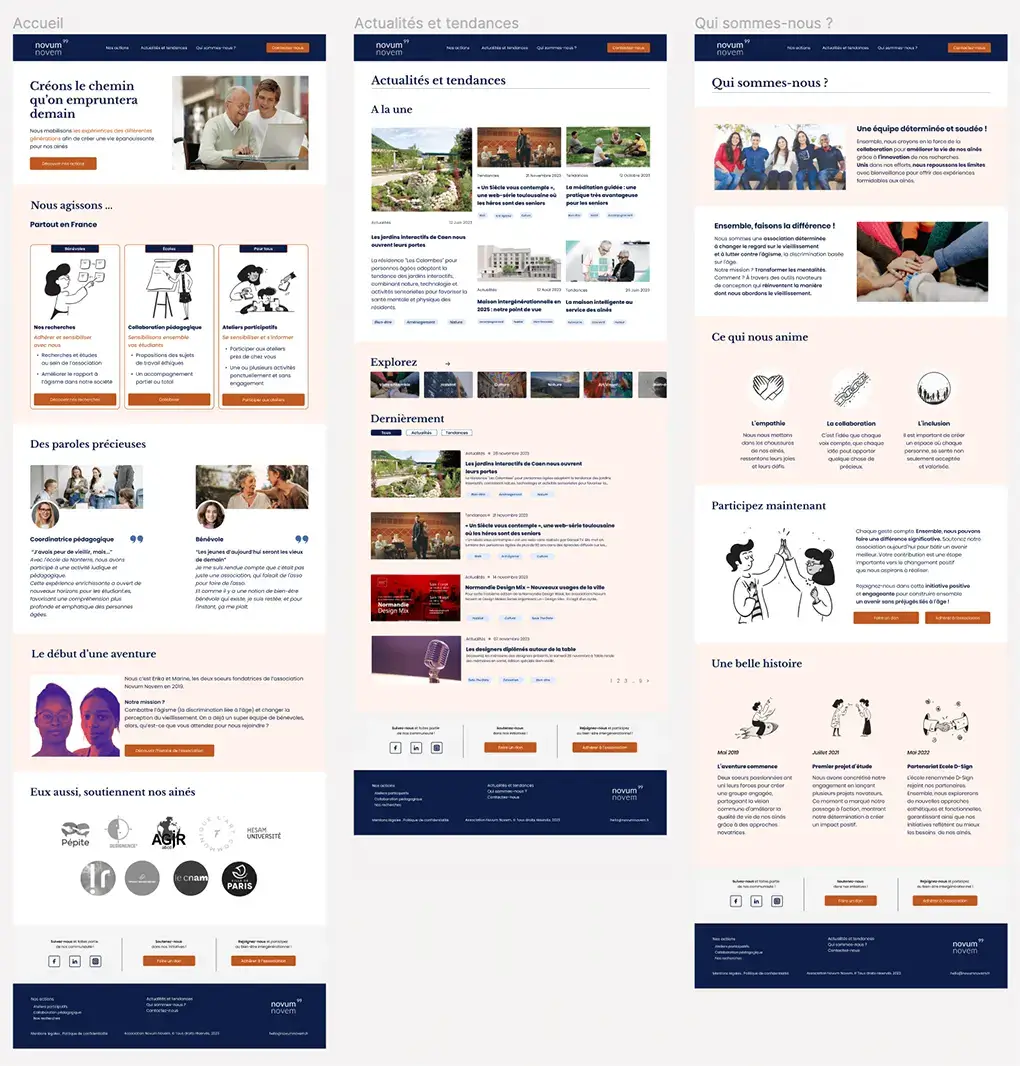
La magie opère sur Figma, où nous avons conçu des interfaces visuelles à travers un design system basé sur l’Atomic Design en intégrant les valeurs d’accessibilité.
Et réaliser un Prototype interactif testable.
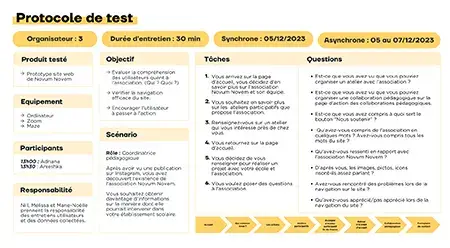
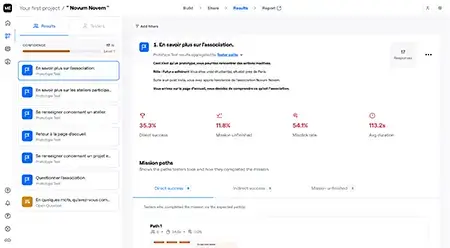
Afin de tester le concept, nous avons élaboré un protocole de test comprenant deux types d’évaluations sur la même base : un test synchrone pour recueillir des données qualitatives avec 2 utilisatrices, et un test asynchrone sur Maze avec 17 participants pour obtenir des données quantitatives à travers des tâches assignées.





Prototypage
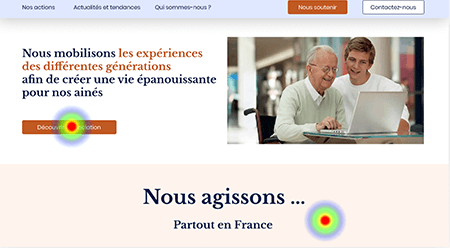
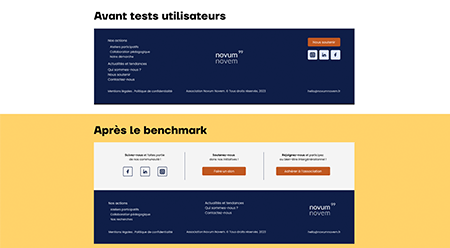
Nous nous sommes donc centrés sur les résultats des analyses de verbatims et Heatmap relevé des tests, suite à quoi nous avons émis des recommandations et réalisé des itérations après avoir effectué des benchmarks.



